Olá Pessoal, tudo bom? Como vão vocês?
Este é o segundo artigo da série Spring MVC 3.0. Desta vez iremos trabalhar com a JPA em conjunto com o framework Spring MVC. Se vocês não tiveram um contato inicial com o framework, recomendo ver este artigo primeiro.
Como sempre, dúvidas e críticas são bem vindas.
O Servidor Java
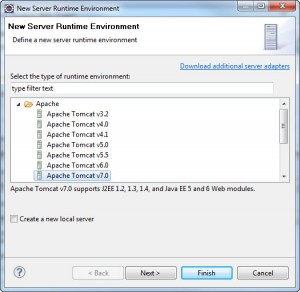
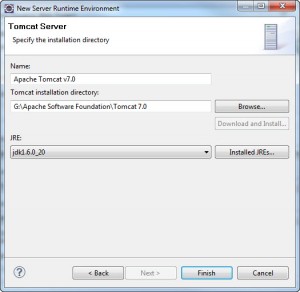
Para este artigo, vamos utilizar o Tomcat 7.0, ainda em beta. Para baixar o binário do Tomcat 7, vá até o endereço http://tomcat.apache.org/.
A versão que vamos baixar é a compactada. Por exemplo, se o seu Windows for de uma versão 64bits, baixe o arquivo apache-tomcat-7.0.0-windows-x64.zip.
Atenção: O Tomcat 7.0 roda somente na JDK 6 ou superior.
O banco de dados
O banco de dados utilizado será o MySQL. Você pode baixar a versão 5.1, utilizada no artigo, aqui.
Preparando o banco de dados do exemplo
Abra o terminal do MySQL com seu usuário e senha ROOT (aquela que você configurou na instalação).
Crie o banco de dados executando o seguinte comando:
create database springmvc;
O ambiente de trabalho
A própria empresa responsável pelo Spring Source, divisão da VMware, possui uma ferramenta completa, criada sobre a plataforma Eclipse, chamada de SpringSource Tools Suite.
Para baixar o SpringSource Tools Suite, clique aqui, preencha o formulário e faça o Download. Como a ferramenta possui uma opção de instalador, usem-na como facilitador se desejar. Na própria página onde baixar o arquivo, haverá a explicação da instalação em cada plataforma, em Installation Instructions.
Criando o projeto
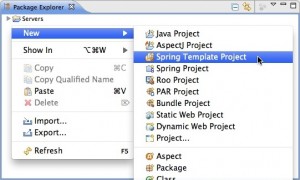
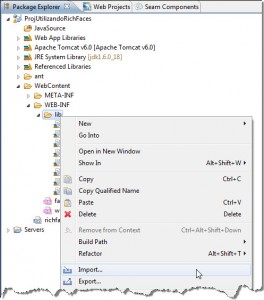
Na view Package Explorer, com o direito do mouse, selecionem New>Spring Template Project no menu de contexto.
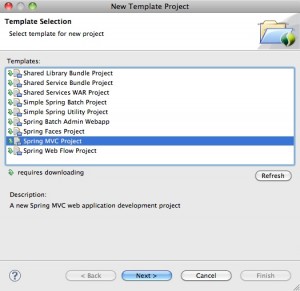
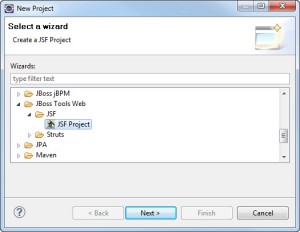
Na caixa de diálogo New Template Project, selecione Spring MVC Project e clique no botão Next.
Ao aparecer a caixa de diálogo Import, cliquem no botão Yes para permitir que o projeto faça o download das bibliotecas do Spring MVC. No segundo projeto que criar, não haverá necessidade deste download. Falaremos mais adiante sobre este download e como ele ocorre.
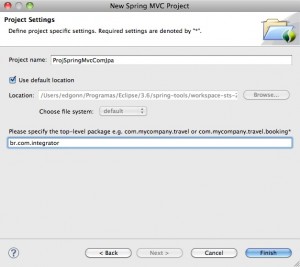
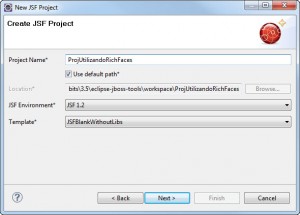
Após o download das bibliotecas, prosseguiremos na criação do projeto. Coloque o nome do seu projeto em Project name e o pacote principal abaixo. Confirmem no botão Finish.
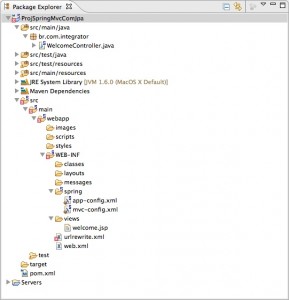
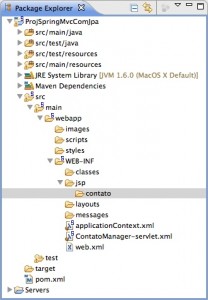
O assistente criará, em sua conclusão, um projeto com uma estrutura básica, contendo uma classe, página e arquivos de configurações do framework Spring MVC, como mostra na Figura 5.
Alterando o projeto base gerado pelo assistente
Além dos arquivos contidos para a execução do projeto, temos o pom.xml, o que denota que o projeto é gerado sobre a estrutura do Maven.
Na view Package Explorer, se expandirmos Maven Dependencies, veremos as bibliotecas que o projeto necessita para ser executado. Neste momento, o projeto está funcionando tal como foi gerado pelo assistente.
Para compreendermos o que foi gerado, vejam o primeiro artigo que escrevi sobre o Spring MVC, ao qual explico a base do framework.
Entretanto, não vamos utilizar alguns dos arquivos criados. Selecione os seguintes diretórios e arquivos do projeto e os remova:
- WelcomeController.java
- WelcomeControllerTests.java
- spring/
- views/
- urlrewrite.xml
Adicionando outras bibliotecas ao projeto utilizando o Maven
Embora boa parte das bibliotecas que precisamos no projeto já estejam disponíveis, precisamos adicionar a biblioteca JDBC do MySQL e as do Hibernate para trabalharmos com a JPA 2.
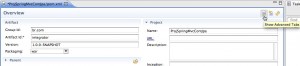
Abram o arquivo pom.xml , encontrado na view Package Explorer. No canto superior do lado direito, temos o ícone Show Advanced Tabs. Vamos exibir, ao clicar neste ícone, novas tabs que permitirão configurar novos repositórios.
Adicionando um repositório
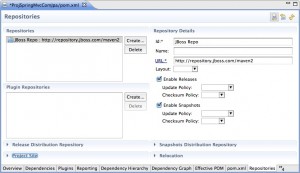
Na aba Repositories, cliquem no botão Create. Preencham com JBoss Repo em Id e http://repository.jboss.com/maven2. Este repositório será necessário para obtermos a última versão do Hibernate, importante para nosso projeto.
Criando propriedades
Caso o leitor não conheça o Maven ainda, já deve ter desconfiado que informamos um endereço para baixarmos as bibliotecas. Entretanto, quais desejamos?
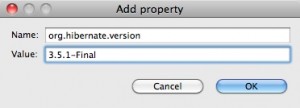
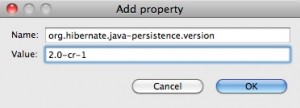
Na aba Overview, em Properties, cliquem no botão Create. Na caixa de diálogo Add property, preencham como na Figura 9.
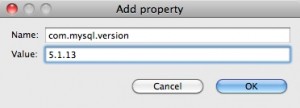
Adicione outra property preenchendo o diálogo como na Figura 10.
Por fim, adicionem mais uma property e preencham como a Figura 11.
Criando as dependências
As propriedades foram definidas para informar qual versão desejamos utilizar das bibliotecas que o Maven deverá baixar. Entretanto, precisamos configurar as dependências.
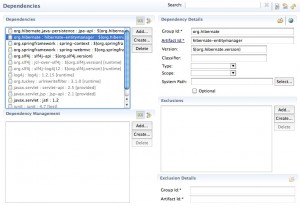
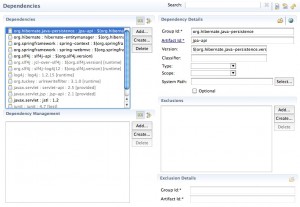
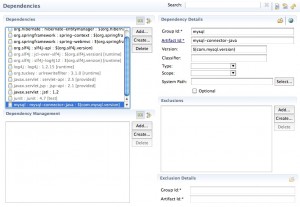
Na aba Dependencies, cliquem no botão Create e preencham conforme a Figura 12 ilustra.
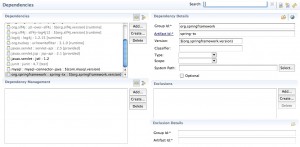
Criem uma nova dependência e configurem conforme a Figura 13 demonstra.
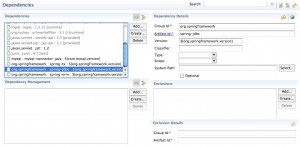
Façam o mesmo processo preenchendo conforme a Figura 14 exibe.
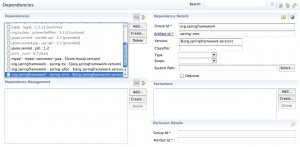
E para a parte de transações do Spring, configure a dependência conforme a Figura 15.
Para trabalhar com banco de dados no Spring, configure a dependência conforme a Figura 16.
Como estamos trabalhando com a JPA, o Spring precisa da dependência que configuramos no Maven conforme a Figura 17.
Ao salvar o arquivo, automaticamente o Maven entrará em ação trazendo as bibliotecas faltantes para o seu projeto. Vemos isto na view Console.
| Nota: Detalhes de como o Maven funciona não serão mostrados neste artigo. É importante lembramos que o objetivo deste artigo não é ensinar a trabalhar com Maven, seja através do arquivo pom.xml ou pelo Eclipse IDE. |
Um CRUD com Spring MVC utilizando JPA 2.0
O projeto neste artigo será baseado em apenas uma entidade, suficiente mostrar a vocês a integração entre as duas tecnologias no desenvolvimento.
Iremos agora modificar o projeto criado automaticamente pelo assistente.
A entidade Contato
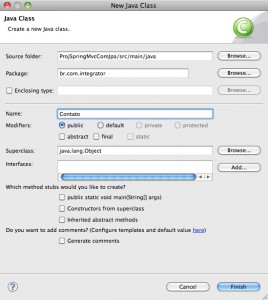
Teremos para o exemplo apenas uma entidade, chamada de Contato. Esta entidade, trabalhará com uma tabela contato, no qual possui quatro atributos, sendo o atributo id o único que será gerado automaticamente. A Listagem 1 exibe a entidade que será usada no exemplo.
Listagem 1. A entidade Contato.
package br.com.integrator;
import javax.persistence.*;
@Entity
@Table(name = "contato")
public class Contato {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "id")
private Long id;
private String nome;
private String email;
private String telefone;
//getters and setters
}
Para fazê-la, cliquem com o direito do mouse sobre o pacote br.com.integrator e selecionem, no menu de contexto, o item New>Class.
Acessando os dados
O acesso aos dados é feito pelo padrão DAO (Listagem 2), com a adição de anotações do Spring Framework. No princípio, adicionamos a anotação @Repository(“contatoDao”), ao qual indica ao Spring Framework que se trata de um DAO. Veremos mais a respeito adiante, na configuração final do Spring.
Utilizamos a anotação @Transactional, para fazer o controle transacional e a anotação @PersistenceContext, permitindo assim com que o Spring injete um EntityManager no serviço quando instanciado. Esta anotação pode ser colocada no atributo ou método setter. Com a esta injeção, temos um comportamento similar ao oferecido pelo EJB 3, incluindo transações, só que sem a necessidade de um contêiner EJB para isso.
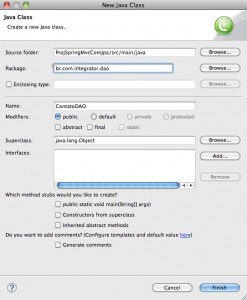
Para criar a classe da Listagem 2, criem uma nova classe e coloquem o pacote br.com.integrator.dao e preencham o nome da classe como ContatoDAO.
Listagem 2. A classe ContatoDAO.
package br.com.integrator.dao;
import java.util.List;
import javax.persistence.EntityManager;
import javax.persistence.PersistenceContext;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import br.com.integrator.Contato;
@Repository("contatoDao")
public class ContatoDAO{
protected EntityManager entityManager;
public ContatoDAO() {
}
@PersistenceContext
public void setEntityManager(EntityManager entityManager) {
this.entityManager = entityManager;
}
public Contato find(Long id) {
return entityManager.find(Contato.class, id);
}
@Transactional
public void persist(Contato contato) {
entityManager.persist(contato);
}
@Transactional
public void merge(Contato contato) {
entityManager.merge(contato);
}
@Transactional
public void remove(Contato contato) {
entityManager.remove(contato);
}
@SuppressWarnings("unchecked")
public List<Contato> findAll() {
return entityManager.createQuery("SELECT c FROM Contato c").getResultList();
}
}
Controlando como o aplicativo funciona
A classe ContatoController, que será criada no pacote br.com.integrator.web, exibida na Listagem 3, lida com as requisições do cliente, controlando o rumo que será dado na chamada a uma determinada view.
Listagem 3. A classe ContatoController.
package br.com.integrator.web;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.*;
import br.com.integrator.dao.ContatoDAO;
import br.com.integrator.Contato;
@Controller
@RequestMapping("/contato/**")
public class ContatoController {
@Autowired
private ContatoDAO contatoDao;
@RequestMapping(value = "/contato/{id}", method = RequestMethod.GET)
public String show(@PathVariable("id") Long id, ModelMap modelMap) {
modelMap.addAttribute("contato", contatoDao.find(id));
return "contato/show";
}
@RequestMapping(value = "/contato", method = RequestMethod.GET)
public String list(ModelMap modelMap) {
modelMap.addAttribute("contatos", contatoDao.findAll());
return "contato/list";
}
@RequestMapping(value = "/contato/{id}", method = RequestMethod.DELETE)
public String delete(@PathVariable("id") Long id) {
contatoDao.remove(contatoDao.find(id));
return "redirect:/contato";
}
@RequestMapping(value = "/contato/form", method = RequestMethod.GET)
public String form(ModelMap modelMap) {
modelMap.addAttribute("contato", new Contato());
return "contato/create";
}
@RequestMapping(value = "/contato", method = RequestMethod.POST)
public String create(@ModelAttribute("contato") Contato contato) {
contatoDao.persist(contato);
return "redirect:/contato";
}
@RequestMapping(value = "/contato/{id}/form", method = RequestMethod.GET)
public String updateForm(@PathVariable("id") Long id, ModelMap modelMap) {
modelMap.addAttribute("contato", contatoDao.find(id));
return "contato/update";
}
@RequestMapping(method = RequestMethod.PUT)
public String update(@ModelAttribute("contato") Contato contato) {
contatoDao.merge(contato);
return "redirect:/contato";
}
}
Introduzida na versão do Spring MVC 2.5, podemos declarar uma classe como sendo a controller do framework simplesmente utilizando a anotação @Controller, de org.springframework.stereotype.Controller. Esta anotação permite que o Spring faça seu “scan” automaticamente através do elemento <context:component-scan>.
Com a anotação @RequestMapping, encontrada após @Controller, definimos o caminho HTTP que será utilizado na aplicação, sendo mapeada pela classe. Na prática, todas as chamadas na aplicação contendo o “/contato/*” serão analisadas pela classe controller.
O suporte a RESTful foi completamente adicionado no Spring MVC 3, onde determinamos o seu comportamento através também da anotação @ResquestMapping. Agora, o servlet Spring Dispatcher suporta os seguintes métodos HTTP: GET, HEAD, POST, PUT e DELETE.
Para efeitos comparativos, se colocarmos cada um dos métodos HTTP ao lado de um simples aplicativo que executa as quatro operações básicas (CRUD), teríamos o GET como sendo o READ, o POST como CREATE, o PUT como UPDATE e o DELETE como por ele mesmo.
Infelizmente, os navegadores não compreendem nada além de GET e POST em formulários HTML. Ao declarar no formulário do Spring MVC que o método de submissão é o DELETE, por exemplo, este se transformará em um método POST, para que o navegador entenda, só que contendo um campo oculto com o valor DELETE. Infelizmente este feito não é mágico e no Spring MVC esta característica só é possível porque configuramos o filtro org.springframework.web.filter.HiddenHttpMethodFilter no arquivo web.xml(veja a Listagem 4).
Ao submeter o formulário, a anotação @ResquestMapping verifica o caminho e o método submetido. Imagine que @ResquestMapping recebe uma chamada HTTP com o caminho “/contato/1”, seria apenas uma visualização do contato número 1 se RequestMethod.DELETE não fosse acionado, disparando automaticamente o método delete(), que tem como objetivo remover o contato. Esta remoção é feita pelo remove() do DAO.
Através de templates URI, a anotação @PathVariable determina à variável que será recebida e transmitida para o método em questão. Se quisermos excluir um determinado contato, enviamos ao navegador o caminho “/contato/1”, mas que será traduzido como “contato?id=1”. Como parâmetro, a variável pode ser convertida para um determinado tipo em sua captura, assim como renomeada.
A conclusão de cada operação no controller pode ser feita através de um redirecionamento, enviando a string “redirect:/caminho” ou simplesmente retornando o caminho que deseja exibir.
A configuração do web.xml
O arquivo web.xml precisa de alguns ajustes, uma vez que este já possui configurações iniciais para trabalhar com o Spring MVC. A Listagem 4 exibe o arquivo web.xml na íntegra.
Listagem 4. O web.xml.
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>SpringMVC</display-name> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <servlet> <servlet-name>ContatoManager</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ContatoManager</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>default</servlet-name> <url-pattern>/static/*</url-pattern> </servlet-mapping> <!-- habilitar o suporte REST do Spring 3.0 --> <filter> <filter-name>httpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> </filter> <!-- Permite colocar um campo oculto para PUT e DELETE --> <filter-mapping> <filter-name>httpMethodFilter</filter-name> <servlet-name>ContatoManager</servlet-name> </filter-mapping> <filter> <filter-name>OpenEntityManagerInViewFilter</filter-name> <filter-class> org.springframework.orm.jpa.support.OpenEntityManagerInViewFilter </filter-class> </filter> <filter-mapping> <filter-name>OpenEntityManagerInViewFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <session-config> <session-timeout>10</session-timeout> </session-config> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app>
Para o Spring MVC funcionar, utilizamos o servlet org.springframework.web.servlet.DispatcherServlet, configurado no arquivo web.xml da aplicação. Por padrão, o Spring olha beans em arquivos cujo começo possui o mesmo nome do Servlet configurado, seguido de -servlet.xml. Para melhor entendimento, o nome ContatoManager, dado no elemento <servlet-name/>, fará com que o Spring procure por um arquivo chamado ContatoManager-servlet.xml.
Evidentemente ele não é o único item que deve ser configurado no arquivo, já que, se pretendemos trabalhar com REST, como já foi citado anteriormente, precisamos adicionar o filtro pela classe org.springframework.web.filter.HiddenHttpMethodFilter.
Para trabalhar com a JPA, utilizamos o filtro org.springframework.orm.jpa.support.OpenEntityManagerInViewFilter, do Spring. Entretanto, deixarei para falar sobre este filtro em outra ocasião.
O arquivo persistence.xml
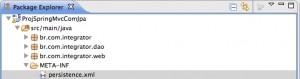
A Listagem 5 mostra o arquivo persistence.xml, que configura como provider o Hibernate. Este arquivo deve ser criado dentro do diretório META-INF. Este diretório será criado em src/main/Java. Veja como ficará em seu projeto através da Figura 20.
Listagem 5. Configuração do arquivo persistence.xml.
<?xml version="1.0" encoding="UTF-8"?> <persistence version="2.0" xmlns="http://java.sun.com/xml/ns/persistence" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/persistence http://java.sun.com/xml/ns/persistence/persistence_2_0.xsd"> <persistence-unit name="ContatoPU" transaction-type="RESOURCE_LOCAL"> <provider>org.hibernate.ejb.HibernatePersistence</provider> <class>br.com.integrator.Contato</class> <properties> <property name="javax.persistence.jdbc.url" value="jdbc:mysql://localhost:3306/springmvc"></property> <property name="javax.persistence.jdbc.user" value="edson"></property> <property name="javax.persistence.jdbc.password" value="integrator"></property> <property name="javax.persistence.jdbc.driver" value="com.mysql.jdbc.Driver"></property> <property name="hibernate.show_sql" value="true" /> <property name="hibernate.format_sql" value="true" /> <property name="hibernate.hbm2ddl.auto" value="create"/> </properties> </persistence-unit> </persistence>
Configurando o Spring
Revisando até o momento o que criamos, temos um DAO simples que se comunica com o banco de dados através da JPA, utilizando o Hibernate como provider.
Este DAO será executado pelo Controller do Spring MVC, também já configurado.
Para trabalhar com todas estas informações, dividiremos as configurações em dois arquivos, separando suas responsabilidades.
O primeiro arquivo, chamado de applicationContext.xml (Listagem 6), será o utilizado para a trabalhar com a injeção de dependências na classe DAO, lidando com as características da JPA. Este arquivo deve ser criado dentro do diretório WEB-INF.
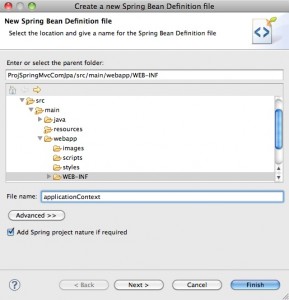
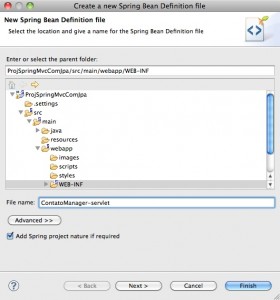
Para criá-lo, cliquem com o direito do mouse em src/main/webapp/WEB-INF e selecionem New>Spring Bean Configuration File no menu de contexto.
Na caixa de diálogo Create a new Spring Bean Definition file coloque o nome do arquivo de applicationContext (Figura 21) e clique no botão Next.
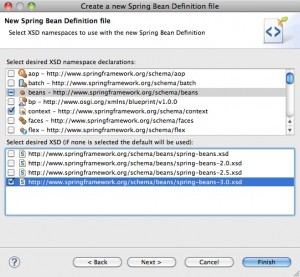
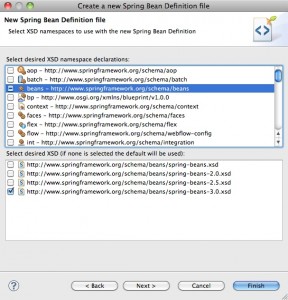
Na segunda etapa, mantenha o beans – http://www.springframework.org/schema/beans e mantenha selecionado o item XSD como mostrado na Figura 22.
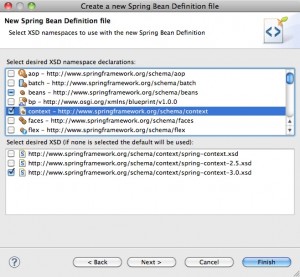
Ainda na segunda etapa, mantenha o context – http://www.springframework.org/schema/context e mantenha selecionado o item XSD como mostrado na Figura 23.
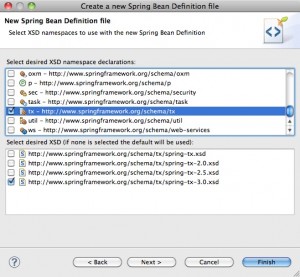
A última opção que selecionaremos na segunda etapa será o tx – http://www.springframework.org/schema/tx e mantenha selecionado o item XSD como mostrado na Figura 24. Confirmem no botão Finish.
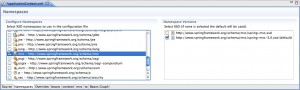
Caso tenhamos esquecido de selecionar algum namespace, não tem importância, pois ao finalizar o assistente, o editor do arquivo de configuração do Spring se abre. Neste caso, vamos adicionar um último namespace. Cliquem na aba Namespaces e marquem o namespace mvc – http://www.springframework.org/schema/mvc e selecionem o XSD como mostrado na Figura 25.
O conteúdo completo do arquivo applicationContext.xml está na Listagem 6.
Listagem 6. Configuração do arquivo applicationContext.xml.
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.0.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsd"> <bean class="org.springframework.orm.jpa.LocalContainerEntityManagerFactoryBean"> <property value="ContatoPU" /> </bean> <context:component-scan base-package="br.com.integrator"/> <bean id="transactionManager" class="org.springframework.orm.jpa.JpaTransactionManager"> <property name="entityManagerFactory" ref="entityManagerFactory"/> </bean> <mvc:annotation-driven/> <tx:annotation-driven /> <context:annotation-config /> </beans>
No Spring MVC, para determinar a classe controladora, utilizamos a anotação @Controller. Entretanto, para que seja possível detectar esta anotação, o Spring utiliza o elemento <context:component-scan />, onde indicamos o pacote em que ele pode verificar. Este recurso é chamado de Classpath scanning, que permite ao Spring ler as classes encontradas no pacote indicado da aplicação em busca das que estão anotadas. Isso evita que tenhamos de declarar estas classes no XML. Ao fazer este “scanning”, as classes são passadas por um filtro e então a definição de um bean é criada para cada uma delas. Evidentemente que este filtro é determinado pelas anotações, onde não existem apenas as anotações que utilizamos neste exemplo, mas de outras mais que temos como referencia para o framework: @Component, @Service, @Controller e @Repository (que foi introduzida no Spring 2.0). Você pode também criar suas próprias anotações e filtros para declarar os componentes.
Para o Spring trabalhar com a JPA, onde a execução ocorre em ambientes Java EE, utilizamos a factory org.springframework.orm.jpa.LocalContainerEntityManagerFactoryBean:
<bean class="org.springframework.orm.jpa.LocalContainerEntityManagerFactoryBean"> <property name="persistenceUnitName" value="ContatoPU" /> </bean>
Com a propriedade de LocalContainerEntityManagerFactoryBean especificamos o nome da persistence unit do arquivo persistence.xml. É neste arquivo que temos as configurações de acesso ao banco de dados pela JPA para realizar as operações de persistência.
Para a configuração do controle transacional em uma aplicação baseada no Spring, é necessário declarar um gerenciador que, neste caso, será a classe org.springframework.orm.jpa.JpaTransactionManager. Esta classe é utilizada para trabalhar com a JPA, independente de provedor ORM. A declaração da classe é ilustrada no trecho a seguir:
<bean class="org.springframework.orm.jpa.JpaTransactionManager"> <property name="entityManagerFactory" ref="entityManagerFactory" /> </bean>
JpaTransactionManager precisa de qualquer implementação de javax.persistence.EntityManagerFactory para colaborar com EntityManager produzido pela fabrica, para conduzir transações. A classe JpaTransactionManager é recomendada para aplicações que utilizam apenas uma EntityManager.
Para que não tenhamos que fazer injeção de dependência do EntityManager em todos os nossos DAOs, utilizamos o elemento <context:annotation-config />, que procura todas as classes anotadas com @PersistenceContext, @Autowired (que veremos mais adiante), entre outros, e faz a injeção de dependência automaticamente.
Por termos configurado as transações no DAO, por meio da utilização da anotação @Transactional, o elemento <tx:annotation-driven> foi utilizado.
Como se não bastasse, temos também a parte do Spring MVC, que utiliza o elemento mvc:annotation-driven />, permitindo enviar as requisições das classes que possuem a anotação @Controller.
Configurando o Spring MVC
O segundo arquivo, com o nome de ContatoManager-servlet.xml (Listagem 7), será o responsável por configurar o caminho das views e a tecnologia empregada no projeto do Spring MVC.
Para criá-lo, cliquem com o direito do mouse sobre o diretório src/main/webapp/WEB-INF e selecionem New>Spring Bean Configuration File no menu de contexto.
Na caixa de diálogo Create a new Spring Bean Definition file coloquem o nome do arquivo de ContatoManager-servlet (Figura 26) e clique no botão Next.
Na segunda etapa, mantenham apenas o item beans – http://www.springframework.org/schema/beans selecionado como mostrado na Figura 27. Finalizem o assistente pelo botão Finish.
A Listagem 7 exibe, na íntegra, o conteúdo do arquivo ContatoManager-servlet.xml.
Listagem 7. Configuração do arquivo ContatoManager-servlet.xml.
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsd"> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property value="/WEB-INF/jsp/"/> <property value=".jsp"/> </bean> </beans>
O Spring MVC possui um suporte a inúmeros tipos de views, utilizando diversos tipos de tecnologias, como JSP, FreeMarker, JasperReports, Velocity, XML, XSLT e outros. Quando vamos criar um projeto Spring MVC, podemos utilizar uma ou diversas ao mesmo tempo, o que significa que é possível apresentar uma página em HTML gerada pelo JSP contendo os dados vindos do banco de dados através do uso do Spring MVC e também um XML contendo os mesmos dados, com uma pequena alteração de extensão no navegador.
Com a classe org.springframework.web.servlet.view.InternalResourceViewResolver pré-fixamos o caminho das páginas em “/WEB-INF/jsp/” e damos o sufixo, sendo “.jsp”. Para o conteúdo das páginas, temos InternalResourceViewResolver, uma subclasse de UrlBasedViewResolver, que suporta JSTL, onde utilizaremos em nossas views.
| Atenção: Como boa prática recomendada pelo Spring, coloquem as páginas JSP dentro do diretório WEB-INF, impedindo assim seu acesso direto através da URL. |
As views
Criaremos agora três páginas que representarão nosso CRUD. Estas páginas serão criadas dentro de um diretório chamado contato, que ficará dentro de jsp em WEB-INF. Os diretórios jsp e contato ainda não foram criados. Para criá-los, clique com o direito do mouse sobre src/main/webapp/WEB-INF e selecione New>Folder no menu de contexto.
O formulário de cadastro
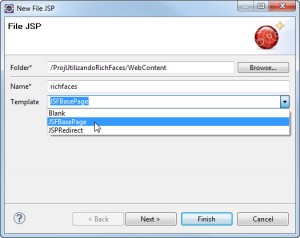
Se preferir, mude a perspectiva do Eclipse para Java EE, assim será possível clicar com o direito do mouse sobre o diretório e selecionar, no menu de contexto, o item New>JSP File. O assistente de criação de páginas JSP pode lhe ajudar com um template Basico. Por fim, dê o nome de create.jsp no arquivo e coloque o conteúdo similar ao mostrado na Listagem 8.
Listagem 8. A página create.jsp.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<style type="text/css" media="screen">
@import url("<c:url value="/static/styles/style.css"/>");
</style>
<title>Cadastrar</title>
</head>
<body>
<div id="wrap">
<div>
<%@ include file="/menu.jsp" %>
</div>
<div>
<div>
<c:url var="url" value="/contato" />
<form:form action="${url}" method="POST" modelAttribute="contato">
<div>
<label for="nome">Nome:</label>
<form:input cssStyle="width:250px" maxlength="30" path="nome" size="30"/>
</div>
<br/>
<div>
<label for="email">Email:</label>
<form:input cssStyle="width:250px" maxlength="30" path="email" size="30"/>
</div>
<br/>
<div>
<label for="telefone">Telefone:</label>
<form:input cssStyle="width:250px" maxlength="30" path="telefone" size="20"/>
</div>
<br/>
<div class="submit">
<input value="Criar Contato"/>
</div>
</form:form>
</div>
</div>
</div>
</body>
</html>
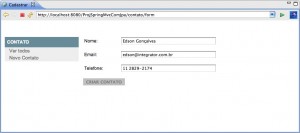
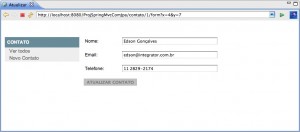
Podemos ter uma idéia de como ficará a página create.jsp através da Figura 29.
Analisando o web.xml, veremos o elemento <servlet-mapping/>, que define onde a aplicação encontrará os conteúdos estáticos do aplicativo. O Servlet default, utilizando neste caso, pertence as configurações padrão do Tomcat, responsável por servir conteúdos estáticos de aplicações web. Mesmo que seus arquivos não estejam em um diretório com este nome, é necessário acrescentá-lo como parte do caminho. Isso inclui imagens e folhas de estilo[1].
Para criar estas páginas, utilizamos tags da biblioteca JSTL e tags do próprio Spring. No caso do Spring, as tags <form/> possibilitam que tenhamos um formulário ligado ao controller. Para utilizar estas tags, devemos acrescentar a seguinte taglib:
<%@ taglib prefix=”form” uri=”http://www.springframework.org/tags/form” %>
Na construção dos formulários para inserir e atualizar, utilizamos a tag <form:form/> que possui um atributo modelAttribute, ligando o formulário ao parâmetro do método que executa sua ação. O atributo method indica qual o tipo de ação será feita no controller.
A tag <form:input/> possui o atributo path com o valor correspondente aos atributos existentes no bean Contato.
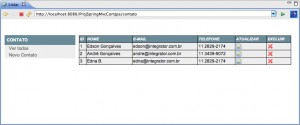
A página que lista todos os cadastros e permite a exclusão
Para a listagem de todos os cadastros efetuados, criaremos uma página chamada list.jsp, contendo as mesmas informações existentes na Listagem 9.
Junto a listagem, teremos a possibilidade de excluir o cadastro diretamente por esta página.
Listagem 9. A página list.jsp.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<style media="screen">
@import url("<c:url value="/static/styles/style.css"/>");
</style>
<title>Listar</title>
</head>
<body>
<div>
<div id="menu">
<%@ include file="/menu.jsp" %>
</div>
<div id="main">
<div>
<c:if test="${not empty contatos}">
<table width="600px">
<tr>
<thead>
<th>Id</th>
<th>Nome</th>
<th>E-mail</th>
<th>Telefone</th>
<th>Atualizar</th>
<th>Excluir</th>
</thead>
</tr>
<c:forEach items="${contatos}" var="contato">
<c:url var="url" value="/contato/${contato.id}" />
<tr>
<td>${contato.id}</td>
<td>${contato.nome}</td>
<td>${contato.email}</td>
<td>${contato.telefone}</td>
<td>
<form:form action="${url}/form" method="GET">
<input alt="Atualizar Contato" src="<c:url value="/static/images/update.png"/>" title="Atualizar Contato" value="Atualizar Contato"/>
</form:form>
</td>
<td>
<form:form action="${url}" method="DELETE">
<input alt="Excluir Contato" src="<c:url value="/static/images/delete.png"/>" title="Excluir Contato" value="Excluir Contato"/>
</form:form>
</td>
</tr>
</c:forEach>
</table>
</c:if>
<c:if test="${empty contatos}">Não há contatos cadastrados.</c:if>
</div>
</div>
</div>
</body>
</html>
O Spring MVC gera um Map através de sua classe org.springframework.ui.ModelMap, onde capturamos os valores retornados pelo método findAll(), de ContatoDAO. Este Map é capturado pela view, no clássico esquema definido pelo MVC.
No caso da listagem de contatos, este Map, definido como contatos no método list(), de ContatoController, é varrido por um loop criado pela tag JSTL <c:forEach /> no seguinte trecho:
<c:forEach items=”${contatos}” var=”post”>
Na listagem dos contatos, em uma das tags <form:form/>, vemos em um de seus atributos method o valor DELETE, definido como a ação de exclusão de contatos.
Como os navegadores não reconhecem o envio de formulários além dos métodos POST e GET, precisamos de uma ajuda do Spring Framework para fazer a operação DELETE. O que o Spring MVC fará é traduzir o valor do atributo desta tag, na geração do HTML, da seguinte forma:
<form … method=”post”>
<input type=”hidden” value=”DELETE”/>
Observe que ele criou uma tag oculta HTML na renderização da página com um nome _method e com o valor DELETE. Esta simples adição permitirá a ação de excluir pela classe PostController.
A página de atualização de dados
A última página que teremos no CRUD é a de atualizar (update.jsp), similar ao de adicionar dados, exceto pelo fato de receber os dados vindos do banco de dados para serem exibidos.
Listagem 10. A página update.jsp.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<style type="text/css" media="screen">
@import url("<c:url value="/static/styles/style.css"/>");
</style>
<title>Atualizar</title>
</head>
<body>
<div id="wrap">
<div>
<%@ include file="/menu.jsp" %>
</div>
<div>
<div>
<c:url var="url" value="/contato/${contato.id}" />
<form:form action="${url}" method="PUT" modelAttribute="contato">
<div>
<label for="nome">Nome:</label>
<form:input cssStyle="width:250px" maxlength="30" path="nome" size="30"/>
</div>
<br/>
<div>
<label for="email">Email:</label>
<form:input cssStyle="width:250px" maxlength="30" path="email" size="30"/>
</div>
<br/>
<div>
<label for="telefone">Telefone:</label>
<form:input cssStyle="width:250px" maxlength="30" path="telefone" size="20"/>
</div>
<br/>
<div class="submit">
<input value="Atualizar Contato"/>
</div>
<form:hidden path="id"/>
</form:form>
</div>
</div>
</div>
</body>
</html>
Similar ao que ocorre com a listagem de contatos, temos no formulário da página de atualização o valor PUT para o atributo method. Novamente, o Spring Framework irá gerar um campo oculto, em HTML, contendo esta informação e transmitindo ao navegador o HTML como ele já o conhece.
As páginas que não fazem parte do CRUD
O menu e a página inicial não fazem parte do CRUD e, portanto, serão apenas apresentadas aqui com seus códigos para completar o exemplo.
A página index.jsp deverá ser criada em webapps:
Listagem 11. A página index.jsp.
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%> <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> <%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <link href="<c:url value="/static/styles/style.css"/>" rel="stylesheet" /> <title>Principal</title> </head> <body> <div id="wrap"> <div> <%@ include file="/menu.jsp" %> </div> <div> <div> Aplicação CRUD criada utilizando o Spring MVC 3.0 com suporte a REST. </div> </div> </div> </body> </html>
Assim como index.jsp, crie o menu.jsp em webapps.
Listagem 12. A página menu.jsp.
<ul> <li> <h2>Contato</h2> <ul> <li><a href="<c:url value="/contato"/>">Ver todos</a></li> <li><a href="<c:url value="/contato/form"/>">Novo Contato</a></li> </ul> </li> </ul>
O projeto para download
Clique aqui para baixar o projeto completo como feito até o momento.
Considerações finais
Agora que aprendemos a fazer um CRUD com o Spring MVC, podemos criar projetos mais complexos. Caso estejam com pressa em aprender algo mais complexo, a revista JavaMagazine #78 publicou, alguns meses atrás, um artigo meu com o Spring MVC 3 na criação de um blog, passo a passo.
No próximo artigo
Faremos alterações neste projeto, criando as verificações utilizando Bean Validation e depois trabalhando com testes.
Até o próximo artigo pessoALL.
[1] Imagens e folhas de estilo foram omitidos neste artigo, mas podem ser obtidos no projeto completo encontrado no final para download