Olá, tudo bom? Como vão vocês?
Este artigo é o primeiro de uma série ao qual vou ensiná-los a trabalhar com o JavaServer Faces 2.0. Dúvidas e críticas são bem vindas.
Como Rodar o JSF 2.0 na sua máquina
A forma mais rápida de executar um aplicativo em JSF 2.0 é através do NetBeans IDE 6.8. A versão que você deve baixar é a que possui o Sun GlassFish Enterprise Server v3 que, não por acaso, possui suporte ao Java Web e EE.
JavaServer Faces no NetBeans IDE – Criando um Projeto JSF 2.0
O NetBeans IDE, graças ao GlassFish v3, possui as bibliotecas necessárias para desenvolver uma aplicação JavaServer Faces.
Para criar um projeto com JavaServer Faces, siga os seguintes passos:
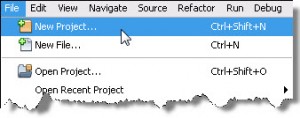
1. Vá ao menu File e clique no item New Project.
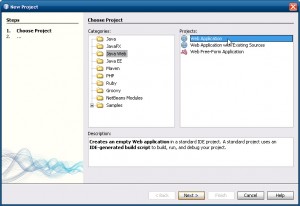
2. Na caixa de diálogo New Project selecione o item Web em Categories e Web Application em Projects. Clique no botão Next.
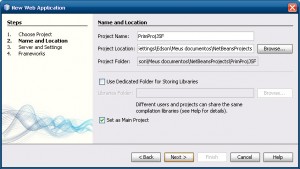
3. Na segunda etapa você define o nome do projeto, em Project Name, e a localização, em Project Location. Digite PrimProjJSF (uma abreviação de Primeiro Projeto JavaServer Faces, como sugestão no nome do projeto). Fique atento a localização dos arquivos em sua máquina. Se desejar mudar a localização de onde se encontra o projeto, clique no botão Browse e selecione um novo local. Clique no botão Next.
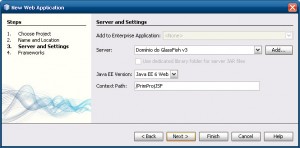
3. Na terceira etapa você vai manter o GlassFish v3 em Server, assim como manter o mesmo nome do projeto em Context Path. Clique no botão Next.
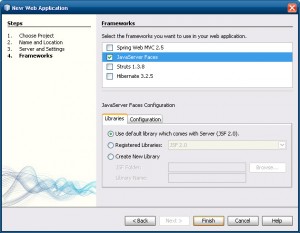
4. A última etapa é onde você escolhe o framework JavaServer Faces. Na parte inferior, após selecionar o framework, surgirá duas abas: Libraries e Configuration. Em Libraries mantenha Use default library which comes with Server (JSF 2.0) .
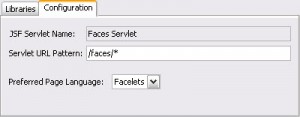
5. Na aba Configuration, em Servlet URL Pattern, mantenha como /faces/*, assim como deixe Facelets em Preferred Page Language (veremos sobre isso em outra parte). Clique no botão Finish para concluir.
O NetBeans IDE abrirá automaticamente uma página em JSF criada pelo assistente através do template existente.
Um primeiro contato com JavaServer Faces
Se você não tem base de conhecimento no JavaServer Faces, aqui será o seu princípio. A idéia é modificar os arquivos configurados pelo NetBeans IDE.
Uma página simples
A primeira página de um projeto Web costuma ser chamada de index. No JSF 2.0, quando utilizamos o padrão de Facelets, esta página possui a extensão .xhtml, ficando index.xhtml. No NetBeans basta substituir o conteúdo da página index.xhtml pelo mostrado na Listagem 1.
Listagem 1 – A página index.xhtml
<?xml version='1.0' encoding='UTF-8' ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://java.sun.com/jsf/html"> <h:head> <title>Uma simples página JSF</title> </h:head> <h:body> <h:form> <h:outputText value="Exemplo Simples" /> </h:form> </h:body> </html>
O diretório WEB-INF
No diretório WEB-INF encontramos o arquivo web.xml (deployment descriptor) padrão, contendo as adições mostradas na Listagem 2.
Listagem 2 – O arquivo web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>/faces/*</url-pattern> </servlet-mapping> <session-config> <session-timeout> 30 </session-timeout> </session-config> <welcome-file-list> <welcome-file>faces/index.xhtml</welcome-file> </welcome-file-list> </web-app>
O elemento <servlet-class /> declara javax.faces.webapp.FacesServlet fazendo com que este seja carregado inicialmente. O Servlet é mapeado no contexto pelo elemento <url-pattern /> para que as páginas da aplicação tenham o prefixo /faces/.
Nota: Embora na versão com Eclipse apareça o arquivo faces-config.xml, utilizado até a versão 1.2, na versão do JSF 2.0 não é obrigatório.
Você também pode configurar, para um aplicativo JSF, alguns parâmetros específicos no elemento <context-param />, como no trecho a seguir:
<context-param> <param-name>javax.faces.STATE_SAVING_METHOD</param-name> <param-value>client</param-value> </context-param> <context-param> <param-name>javax.faces.PROJECT_STAGE</param-name> <param-value>Production</param-value> </context-param>
A seguir você tem a Tabela 1 com alguns parâmetros e sua explicação:
Tabela 1 – Parâmetros de configurações de um projeto JSF no web.xml
| Parâmetro | Descrição |
| javax.faces.CONFIG_FILES | Define uma lista delimitada por vírgulas com caminhos relativos de contextos de configurações JSF em que a aplicação irá procurar. |
| javax.faces.DEFAULT_SUFFIX | Permite definir uma lista de sufixos (ex.: .xhtml, .jsf) que serão utilizadas pelo framework para ler páginas com conteúdo JSF. |
| javax.faces.LIFECYCLE_ID | Identifica a instância do ciclo de vida a ser utilizado durante o processamento de requisições JSF. |
| javax.faces.STATE_SAVING_METHOD | Define a localização em que o estado é salvo. Neste caso temos dois: server (padrão) que tipicamente salva em HttpSession e client que salva como campos ocultos na subsequente submissão do formulário. |
| javax.faces.PROJECT_STAGE | Descreve como a aplicação JSF está em seu ciclo de vida no desenvolvimento de software, podendo conter os seguintes valores: Development, UnitTest, SystemTest ou Production. Esta informação poderá ser usada por uma implementação JSF cachear recursos de modo que haja uma melhora no desempenho em produção, por exemplo. |
| javax.faces.DISABLE_FACELET_JSF_VIEWHANDLER | Desabilita o Facelets (padrão) como Linguagem de Declaração de Página (Page Declaration Language – PDL) se colocado como true em seu valor. |
| javax.faces.LIBRARIES | Interpreta cada arquivo encontrado na lista, separada por vírgula, de caminhos como uma biblioteca de tags Facelets. |
Executando o projeto de exemplo
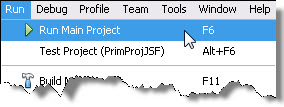
No NetBeans é mais simples, pois o projeto considerado principal (main) já está ativo, sendo necessário apenas ir ao menu Run>Run Main Project.
Resultado é uma página JSF renderizada no Browser como mostrado na Figura abaixo.